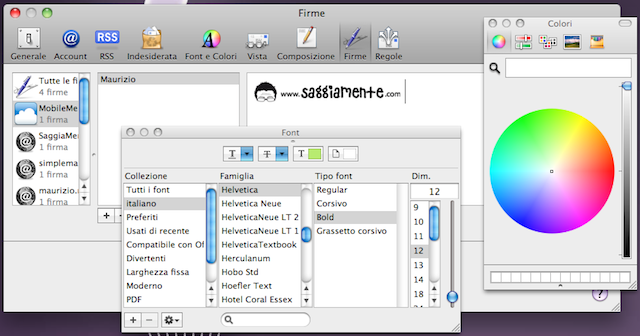
Nel pannello Firme delle Preferenze di Mail, trovate la possibilità di personalizzare la firma in calce ai vostri messaggi. Il piccolo campo di testo a disposizione sembra senza opzioni di formattazione, ma all’interno funzionano tutti i classici comandi per grassetto (cmd+B), corsivo (cmd+I), etc.. nonché cmd+T per aprire la finestra testo, shift+cmd+C per scegliere il colore e cmd+K per i link. Inoltre è possibile creare la firma con il programma che si preferisce (aggiungendo anche delle immagini) e poi trasportare il risultato direttamente nella finestrella della firma con un semplice copia e incolla:

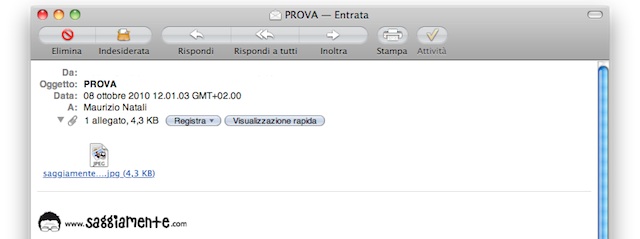
Un aspetto negativo però è che le eventuali immagini così inserite, verranno incluse nei messaggi come allegati:

Ho trovato però un metodo per risolvere anche questo problema, creando una firma manualmente e leggendo l’immagine da un indirizzo web. Per capirne il procedimento studiamo un po’ meglio Mail. Le firme create vanno a finire nella cartella ~/Library/Mail/Signatures (ricordo che ~ rappresenta il nome utente). Queste sono in formato webarchive e con nomi decisamente poco comprensibili, come: A584100D-A74A-4C2E-97C7-7FAA30DB4F60.webarchive. Aggiungendo un file in questo punto però, non verrà automaticamente letto da Mail e considerato come una firma, anche se è nel formato corretto. Una soluzione semplice è quella di creare la nuova firma dalle preferenze dell’applicazione inserendo del testo a caso, poi cancellarla ed usare il suo stesso nome per posizionare il nostro file.
Creare un webarchive è semplicissimo, basta infatti salvare una pagina web da Safari, selezionando come formato Archivio Web. Per risolvere il problema dell’immagine allegata, ci vuole un editor di testi (consiglio Fraise o TextWrangler) e un po’ di l’HTML. Precedentemente dobbiamo inviare l’immagine su internet in uno spazio web qualsiasi. Va bene il vostro FTP (se lo abbiamo), così come la cartella pubblica di DropBox o un link di CloudApp (in quest’ultimo caso ricordatevi di leggere solo il link dell’immagine e non quello della pagina web che la include).
Per una semplice immagine con link al nostro sito un codice di esempio potrebbe essere:
[code lang=”html”]
<a href="http://www.miosito.com" style="text-decoration:none" title="Vai al sito www.miosito.com">
<img src="http://mia immagine" alt="descrizione dell’immagine" border="0" />
</a>
[/code]
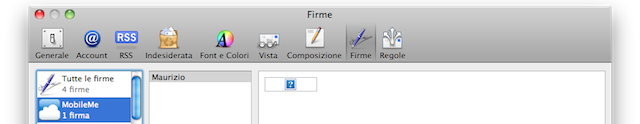
Personalizzatelo con i vostri dati e salvatelo con un nome a scelta (es. firma.html), apritelo con Safari e create il webarchive come spiegato in precedenza. Scambiate il suo nome con uno di una firma finta creata all’occorrenza, posizionatelo nella cartella Signatures e riavvviate Safari. Se tutto è andato come deve, nel pannello firme ora non dovreste vedere l’immagine ma un rettangolo con un punto interrogativo:

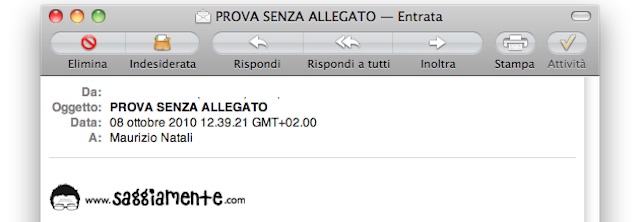
Questo perché tale finestra non ha autorizzazione ad accedere al web e non potrà dunque scaricare e mostrare l’immagine. Tuttavia creando un nuovo messaggio la firma apparirà. Ma, cosa più importante, quando lo invierete il destinatario riceverà un messaggio html pulito, senza nessun allegato, ma con la vostra immagine:

 Oltre a richiedere rispetto ed educazione, vi ricordiamo che tutti i commenti con un link entrano in coda di moderazione e possono passare diverse ore prima che un admin li attivi. Anche i punti senza uno spazio dopo possono essere considerati link causando lo stesso problema.
Oltre a richiedere rispetto ed educazione, vi ricordiamo che tutti i commenti con un link entrano in coda di moderazione e possono passare diverse ore prima che un admin li attivi. Anche i punti senza uno spazio dopo possono essere considerati link causando lo stesso problema.