In un recente articolo vi ho informato che, dopo lungo tempo, Google Chrome per Mac è recentemente uscito dalla fase beta. Tra i commenti è venuto fuori un confronto sui vari browser per Mac e ho scoperto che non sono l’unico a non usare Chrome quasi esclusivamente per la mancanza di integrazione con 1Password, il password-maganer di Agile Web Solutions.
Allora mi sono messo alla ricerca di un modo per superare questo ostacolo e…. badabem badabem, l’ho trovato. Non è esattamente come avere il pulsante di 1Password perché non permette ad esempio di aggiungere nuove login, ma permette di accedere a tutte le preesistenti. Vediamo come procedere.
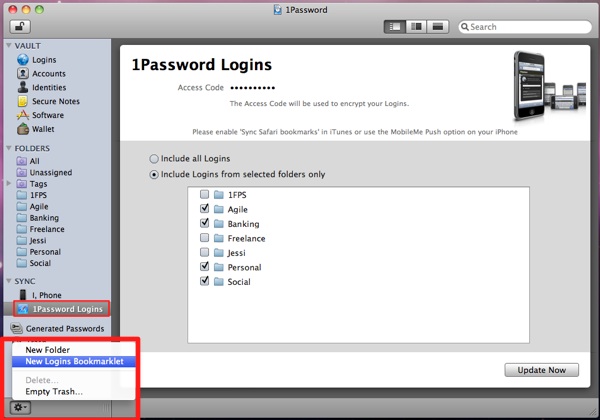
Aprite 1Password e create un nuovo “Logins Bookmarklet” cliccando sul pulsante in basso a sinistra.

Selezionate le cartelle di Login da includere manualmente, oppure scegliere “Include all Logins”. Inserite il vostro “Access Code” in alto e poi cliccate su Update Now.
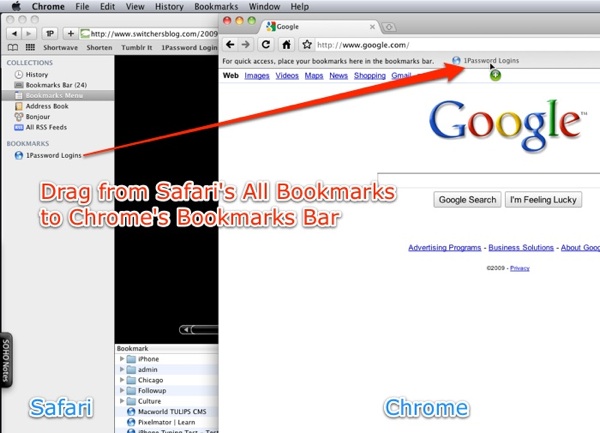
A questo punto aprite sia Safari che Chrome ed affiancateli. In Safari vi troverete un nuovo Bookmarks “1Password Logins”. Trascinatelo direttamente nella barra preferiti del GoogleBrowser.

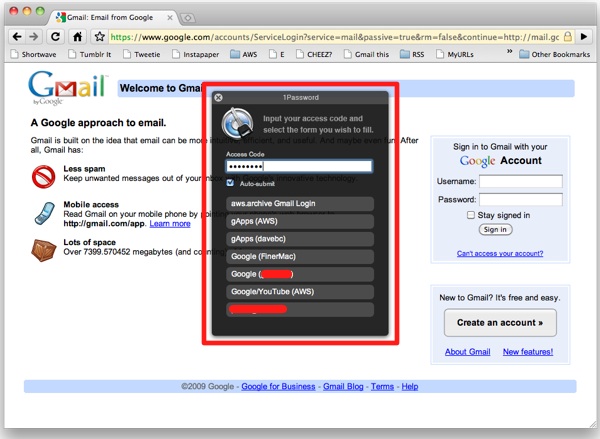
Vi consiglio ora di riavviare Google Chrome perché a me non ha funzionato subito. Il bookmark così creato, apre un popup nella pagina in cui siamo e, se vi è un login memorizzato, ce lo fa ripescare. Ovviamente previo inserimento della nostra password master (o access code).

Devo dire che funziona e, per questo motivo, proverò ad usare nei prossimi giorni il browser di Google come principale, per vedere come si comporta.
Ricordate che lo stesso procedimento funziona in egual modo anche con Opera.
Questa guida l’ho trovata, provata, tradotta e semplificata dal blog di Agile Web Solutions, dove ho anche letto che non dovrebbe tardare molto a venire una integrazione completa di 1Password nel browser di Google.
 Oltre a richiedere rispetto ed educazione, vi ricordiamo che tutti i commenti con un link entrano in coda di moderazione e possono passare diverse ore prima che un admin li attivi. Anche i punti senza uno spazio dopo possono essere considerati link causando lo stesso problema.
Oltre a richiedere rispetto ed educazione, vi ricordiamo che tutti i commenti con un link entrano in coda di moderazione e possono passare diverse ore prima che un admin li attivi. Anche i punti senza uno spazio dopo possono essere considerati link causando lo stesso problema.