Un aspetto della fotografia su cui c’è molta confusione è quello che riguarda la densità di punti e di pixel, cioè il valore di DPI e PPI di una foto. Spesso si trovano concorsi fotografici che richiedono un file di “almeno 300 dpi” che, come vedremo, non vuol dire assolutamente niente se non associato ad altre indicazioni. Fare ordine senza essere troppo accademici non è facile, ma con questo breve articolo spero quantomeno di chiarire un po’ le idee e gettare le basi per comprendere l’argomento. Non esitate a commentare e chiedere delucidazioni.
DPI o PPI?
Ormai è comune usare questi termini come sinonimi, ma non lo sono. DPI è l’acronimo inglese per “punti per pollice”, mentre PPI significa “pixel per pollice”.
I display hanno i pixel, le stampanti stampano i punti
Il problema si è creato anche perché molti traducono PPI con “punti per pollice”, mentre quella P indica pixel visto che il termine inglese per punti è dots (da cui dots per inch, ovvero DPI). Per non confondersi è meglio ragionare in inglese senza tradurre: dots per inch e pixels per inch. I display hanno i pixel, le stampanti stampano punti. Questa è la differenza fondamentale. Infatti con i DPI si misura la densità di stampa di una foto, che non ha nulla a che vedere con la sua risoluzione. Quello che ci comunica il valore DPI è quanti punti saranno messi uno vicino all’altro dalla stampante per ogni pollice (circa 2,54 cm). I PPI, invece, hanno senso nel mondo digitale. Sono sempre una misura di densità, ma riguardano i pixel e la loro riproduzione. Se quindi abbiamo uno schermo da 21,5″ con una risoluzione di 1920 px sul lato lungo, avremo una densità di circa 102 PPI (potete fare il calcolo da qui). Ciò significa che serviranno 102 pixel per coprire un pollice o che, in altre parole, un’immagine larga 102 pixel occuperà 1 pollice in orizzontale dello schermo.
La risoluzione di un’immagine digitale
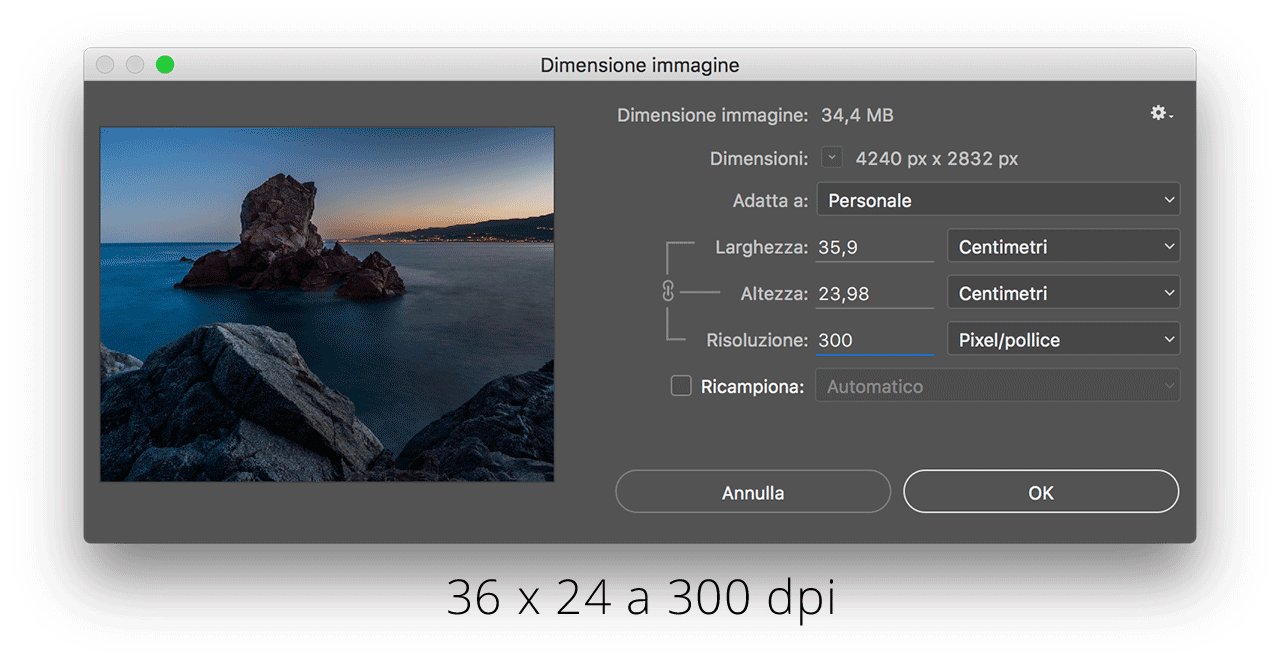
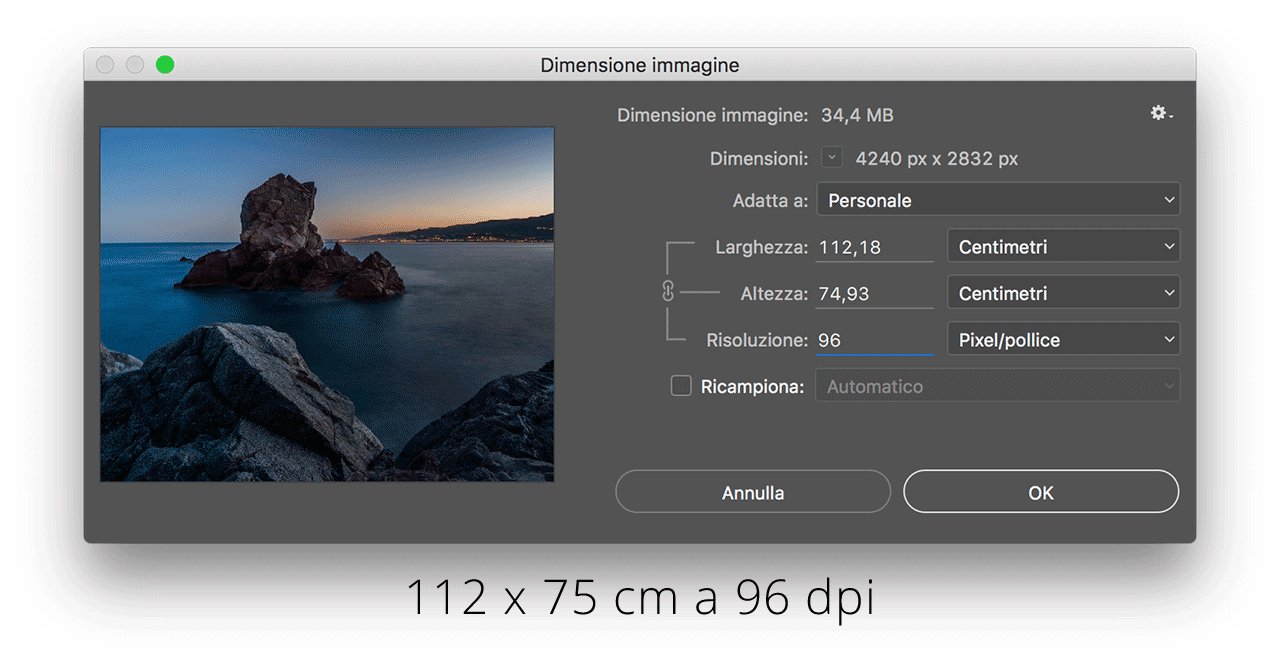
Dal ragionamento appena espresso si capisce che una frase come “questo file ha 300 DPI” non ha senso. Per una immagine al computer l’unico fattore che conta veramente è la risoluzione, ovvero la dimensione in larghezza ed altezza espressa in pixel. La misura dell’area di questo rettangolo i dà i megapixel. I PPI e DPI possiamo considerarli come valori di conversione, che si rendono necessari quando il file viene riprodotto su un supporto digitale (come il monitor) o analogico (come la stampa) perché il pixel, di per sé, non ha una dimensione fisica: è un’unità indivisibile (non esiste il mezzo pixel) che si trova solo nei bit di file d’immagine. Quando però la visualizziamo, che sia su uno schermo o sulla carta, entrano in gioco i PPI, i quali ci dicono quanti pixel verranno usati per coprire un pollice. Sul computer la questione è un po’ più complicata, perché possiamo ingrandire o rimpicciolire a piacimento e nell’equazione entrano in gioco anche la dimensione e la risoluzione dello schermo. Nei programmi di grafica, però, possiamo specificare i PPI di un’immagine senza cambiarne la risoluzione, ottenendo il calcolo automatico della dimensione in stampa (in cm o pollici).
Dalla teoria alla pratica: i primi problemi
Nel mettere in pratica questi principi sorgono solitamente due problemi, uno dovuto alla differenza (solitamente elevata) tra DPI e PPI, l’altro causato dei file digitali e le loro proprietà. Andiamo con ordine. L’esempio fatto prima di un’immagine larga 102 pixel non è realistico, sia perché sono troppo pochi per una fotografia sia perché nella stampa su formati standard (diciamo fino all’A3) 102 DPI sono una forzatura. Nella realtà abbiamo a che fare con risoluzioni fotografiche ben superiori: in un file da 24 MP, ad esempio, il lato lungo conta 6000 pixel. Nella stampa, invece, è più probabile parlare di 300 DPI. Per quanto riguarda gli schermi da computer non c’è uno standard, ma è abbastanza realistico ipotizzare una densità media vicina ai 100 PPI (escludendo Retina ovviamente). Quando i valori si discostano dall’esempio ideale di cui sopra ci si può confondere più facilmente.
Però il ragionamento è sempre quello: una foto di 6000 pixel sul lato lungo riprodotta al 100% su uno schermo con la densità di 100 PPI, avrà una dimensione di 60 pollici (6000 pixel / 100 pixel per pollice). Difficilmente avremo un display largo 60″ (1,52 m) per cui a questo ingrandimento ne vedremo una porzione. Con visualizzazione al 100% ci si riferisce ad una foto che viene visualizzata 1:1, ovvero quando ogni pixel “fisico” dello schermo riproduce un pixel “virtuale” della foto. Se poi stampiamo la stessa immagine da 6000 pixel a 300 DPI otteniamo una foto larga 20″ (6000 pixel / 300 punti per pollice), ovvero circa mezzo metro.
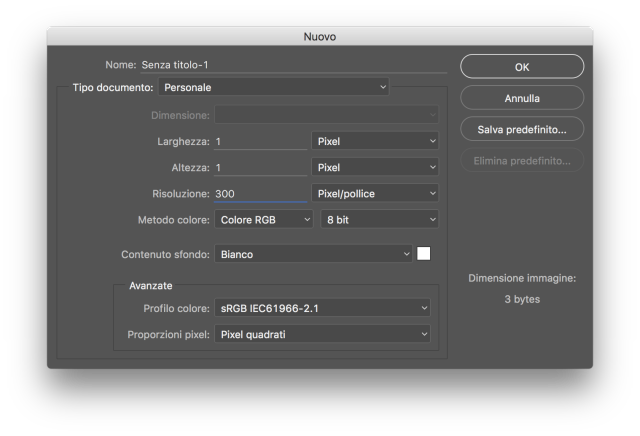
Il succo della questione è che i pixel ci dicono quanto l’immagine è effettivamente grande, mentre i DPI servono per convertire i pixel in una dimensione reale su carta. Il secondo valore da solo non ci dice nulla, così come il primo può dare risultati diversi a seconda dei DPI prescelti. Mi è capitato di vedere contest fotografici in cui si chiede un file di 300 DPI, ma questa affermazione è inutile da sola, in quanto è possibile modificare il parametro liberamente dai fati Exif o con un programma di grafica e far risultare valida anche una immagine piccolissima (potenzialmente anche di 1 pixel x 1 pixel).
L’utilità di conoscere i rapporti tra risoluzione, PPI e DPI
Nella pratica ci sono diverse situazioni in cui conoscere queste basi teoriche è utile. Immaginiamo di lavorare ad una foto per la stampa: sappiamo che il nostro schermo la riproduce magari a 100 PPI (varia da pannello a pannello), mentre poi la stamperemo a 300 DPI (valore più comune). In questo caso guardando la foto al 100% a schermo avremo una densità 3 volte più bassa di quella che risulterà su carta. Per questo motivo converrà abbondare con nitidezza e sharpening rispetto quanto si possa valutare a schermo, visto che ciò che può sembrare eccessivo al 300% spesso risulta adeguato in stampa. La situazione ideale sarebbe lavorare con uno schermo da 300 PPI per preparare un file per la stampa a 300 DPI. Non è facile che si verifichi questa esatta situazione, ma attualmente sto utilizzando un MacBook Retina dove la densità è di 220 PPI e le regolazioni a schermo sono molto più simili al risultato ottenuto in stampa. In questo caso sorge però il problema opposto, ovvero la post-produzione per il web, dove dobbiamo presumere che la maggior parte delle persone visualizzerà la foto con densità più basse. Conoscendo il problema possiamo comunque limitarlo semplicemente, lavorando con un ingrandimento che pareggi la densità con quella più comune di 100 PPI. Ad esempio guardando l’immagine al 200% su Photoshop con un pannello da circa 200 PPI, avremo ottenuto una densità simulata di 100 PPI e potremo regolare le modifiche alla foto in modo più coerente con quanto risulterà alla maggior parte delle persone che la visualizzeranno.


 Oltre a richiedere rispetto ed educazione, vi ricordiamo che tutti i commenti con un link entrano in coda di moderazione e possono passare diverse ore prima che un admin li attivi. Anche i punti senza uno spazio dopo possono essere considerati link causando lo stesso problema.
Oltre a richiedere rispetto ed educazione, vi ricordiamo che tutti i commenti con un link entrano in coda di moderazione e possono passare diverse ore prima che un admin li attivi. Anche i punti senza uno spazio dopo possono essere considerati link causando lo stesso problema.